Der Google Maps Generator ermöglicht es Dir, eine Wegbeschreibung zu Deinem Standort auf Deiner Website einzupflegen. Dazu sind nur zwei Schritte nötig:
Trage im 1. Schritt den Titel (z.B. den Unternehmensnamen), sowie die Straße und den Ort in die jeweiligen Felder ein. Auch kannst Du die Größe der Karte, die Zoomstufe und den Kartentyp auswählen.
Im 2. Schritt kannst Du Dir auf Knopfdruck ein HTML-Code erstellen lassen, den Du ganz einfach auf Deiner Website einbinden kannst. Schon erscheint die Kostenlose Karte auf Deiner Website und hilft Deinen Kund:innen dabei, schneller zu Dir zu finden.
Du hast nun eine visuell ansprechende Karte auf Deiner Website und bietest Deinen Kund:innen somit einen echten Mehrwert.
Der Google Maps Generator
Webseiten verfügen über bestimmte Elemente, die Kund:innen heute voraussetzen. So sind Verlinkungen zu den Social Media Kanälen und Local SEO Maßnahmen ebenso wichtig, wie eine grafische Darstellung des eigenen Standortes via Google Maps. Insbesondere bei Webseiten Aufrufen von Mobilgeräten aus, erspart ein solches Plugin viel Zeit. Kund:innen können auf die Google Maps Karte klicken und sich einfach und schnell zu Deinem Unternehmen navigieren lassen.
Eine solch einfache Conversion sollte man sich nicht entgehen lassen indem man seine Adresse einfach nur in Textform auf der Website platziert. Kund:innen müssten diese erst kopieren, dann Ihrer Maps-App öffnen, die Adresse einsetzen und suchen. All diese Schritte werden durch eine Einbindung von Google Maps auf der eigenen Homepage umgangen.
Mit dem Google Maps iFrame Generator kannst Du dir ganz einfach einen HTML-Code erstellen und diesen dann auf der gewünschten Seite einpflegen. Es erscheint eine visuell ansprechende Karte, auf der der Standort Deines Unternehmens bereits eingezeichnet ist. So können Deine Kund:innen direkt sehen, wo sie Dich und Dein Unternehmen finden können.
Klicken sie auf die Karte, öffnet sich direkt Google Maps und die Kunden können sich die Route zu einem Unternehmen anzeigen und sich zu Deinem Unternehmen navigieren lassen.
Vorteile des Google Maps Generators
Die Einbindung einer Google-Karte auf der eigenen Homepage bringt zahlreiche Vorteile mit sich. Wir zeigen Dir welche das sind:
Der Google Maps HTML Generator bietet zum einen den Vorteil der kostenlosen Nutzung, denn gleichgültig, ob es sich um eine private oder gewerbliche Website handelt, fallen keinerlei Kosten für die Einbindung an. Ist die Homepage öffentlich und gratis verfügbar, darf die Karte des kostenlosen Google Maps Generator ohne Ausnahmen eingebunden werden. ABER: Google erhebt Kosten für Zugriffe auf die Maps API und somit auch auf die Anzeige der Karte auf der Website selbst. Die Kosten belaufen sich auf 2 USD je 1.000 Aufrufe, wobei die ersten 200.000 Aufrufe kostenlos sind. (vgl. SEO Küche)
Ist der/die Kund:in erst einmal auf Deiner Webseite, so gilt es hier, seine/ihre Suchintention bestmöglich zu befriedigen. Möchten Nutzer:innen also wissen, wo Dein Unternehmen ansässig ist und wie lang der Weg von seinem/ihrem Standort aus wäre, so muss dafür ein entsprechendes Tool bereitstehen.
Dank der Karte wissen Deine Kund:innen, wo Dein Unternehmen seinen Sitz hat. Das schafft Vertrauen. Zeige Deinen Kund:innen den Weg zu Dir und biete maximale Transparenz. Das Gefühl, gerade beim Online-Handel dem/der Händl:in im Fall der Fälle nah zu sein, ist ein wesentlicher Faktor für die Kaufentscheidung. Ganze 37% der Befragten gaben in einer Studie von Uberall an, dass die lokale Nähe eines Online-Händlers für Sie kaufentscheidend sei. (vgl. Internetworld)
Google Maps-Suchen werden in der App gespeichert. So kommt der/die Kund:in automatisch auf Dein Unternehmen zurück. Hast du lediglich Deine Adresse hinterlegt, muss ein Kunde diese schon aktiv abspeichern. Kaum ein:e Kunde:in geht so vor. Klickt er/sie jedoch auf die Google-Maps-Karte, hat der/die Kund:in Deine Adresse automatisch in seiner Liste und kann so immer wieder auf Dich zurückkommen. (vgl. Sumax)
Digital Arrow
Melde Dich jetzt zu unserem Newsletter „Digital Arrow“ an, mit dem Du die brandheißen digitalen News zuerst erhältst!
Nutzen des Google Maps Generators
Der Nutzen der Integration einer Wegbeschreibung mit dem Google Maps Generator liegt klar auf der Hand. Besucher:innen Deiner Website sehen direkt wo Dein Unternehmen ansässig ist und können sich einfach und schnell zu Dir navigieren lassen. Kommt ein/ Kund:in nicht über Google Places, ehemals Google My Business, sondern auf anderem Wege auf Deine Website, bietet die Integration einen echten Mehrwert für die User Experience.
Darüber hinaus wertet die Integration der Google-Karte die eigene Homepage visuell auf. Nutzer:innen können mit der Karte interagieren, rein- und rauszoomen und markante Orte in der Nähe direkt einsehen. Die genaue Angabe des Firmensitz schafft bei Kund:innen das Vertrauen, dass letztlich für die eigene Kaufentscheidung ausschlaggebend ist.
Intransparenz, gerade im Online-Handel, kann sich nachhaltig negativ auf den Geschäftserfolg auswirken. Daher sollten immer alle Angaben vollständig und direkt ersichtlich sein. Die Google-Karte hilft Deinen Kund:innen dabei einfach und niedrigschwellig zu Dir zu finden.
Hast Du ein stationäres Ladengeschäft und bist darauf angewiesen, dass Deine Kunden zu Dir kommen, ist die Integration der Karte mit dem Google Maps Generator unabdingbar. Ein Klick auf die Karte von Google genügt, damit der Kunden sich direkt zu Dir navigieren lassen kann. Diesen Service sollte man seinen Kund:innen nicht vorenthalten.
Nicht zuletzt ist es für Besucher von Websites jeglicher Art inzwischen bereits zur Gewohnheit geworden, an entsprechender Stelle eine Anfahrtsskizze per Google Maps Embed Generator vorzufinden. Aus diesem Schema sollte im Sinne der Nutzer- und Bedienungsfreundlichkeit nicht ausgeschert werden, um eine möglichst hohe Zahl an Seitenaufrufen sicherzustellen.
Kartentypen
Mit dem Widget Code sind vier verschieden Datstellungstypen von Karten verbunden. Zum einen kann die klassische Straßenkarten-Ansicht gewählt werden. Darüber hinaus gibt es noch die Optionen der Satellitenkarte, der Terrain-Karte sowie eine hybride Dartellungsfor der Karte.
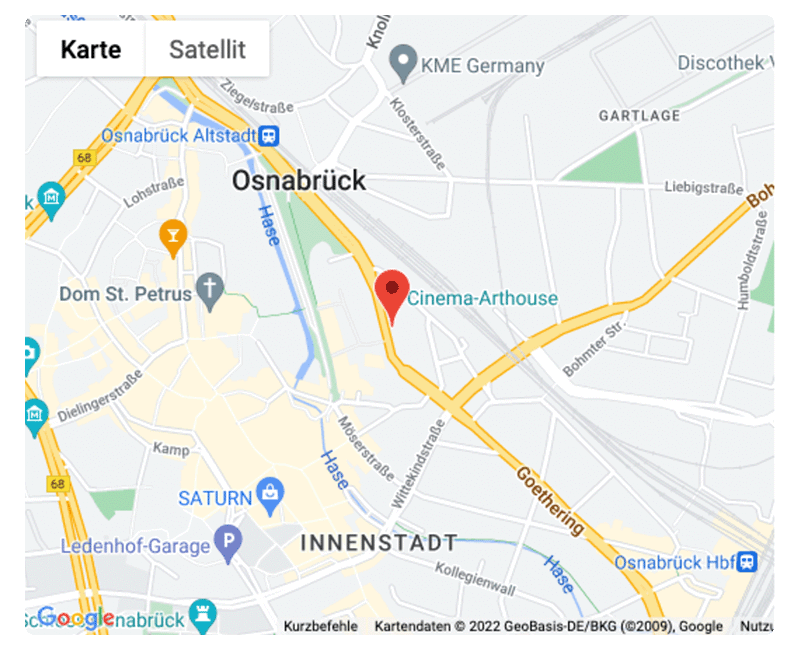
Straßenkarte
Die herkömmliche Straßenkarte ist die gängigste Darstellungsform der Google-Karte. Hier sind alle wichtigen Informationen grafisch dargestellt und für den/die Nutzer:innen übersichtlich aufbereitet. Es lassen sich Straßennamen, wie auch markante Punkte und umliegende Geschäfte auf der Karte erkennen. Ein großer roter Marker kennzeichnet den Standort deines Unternehmens.
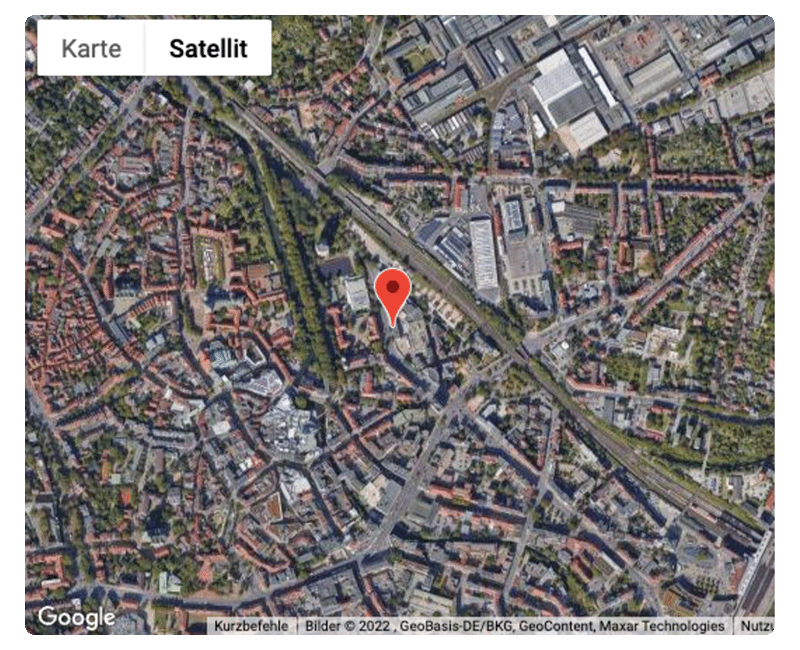
Satellitenansicht
Die Satellitenansicht kommt ohne Kennzeichnungen und Straßennamen aus. Hier markiert lediglich der rote Punkt den gewünschten Standort. Viele User bevorzugen die Satellitenansicht, da diese visuell ansprechender und einen genaueren Eindruck über die Umgebung eines Standortes vermittelt. Zum Navigieren hingegen eignet sich diese Darstellungsform eher sekundär.
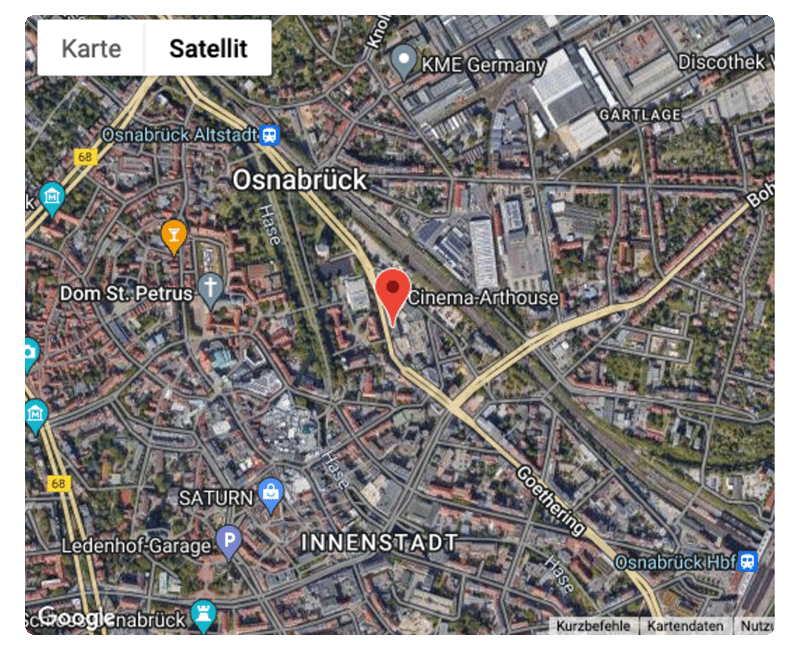
Hybride Ansicht
Die hybride Kartenform nimmt die Satellitenansicht zur Grundlage und fügt dieser alle relevanten Kennzeichnungen, wie Straßennamen oder andere Bezeichnungen, hinzu. Diese Darstellungsform eignet sich besonders gut um Deinen Kund:innen zum einen die Umgebung deines Standortes visuell näher zu bringen und zum anderen die Navigation zu Dir zu ermöglichen.
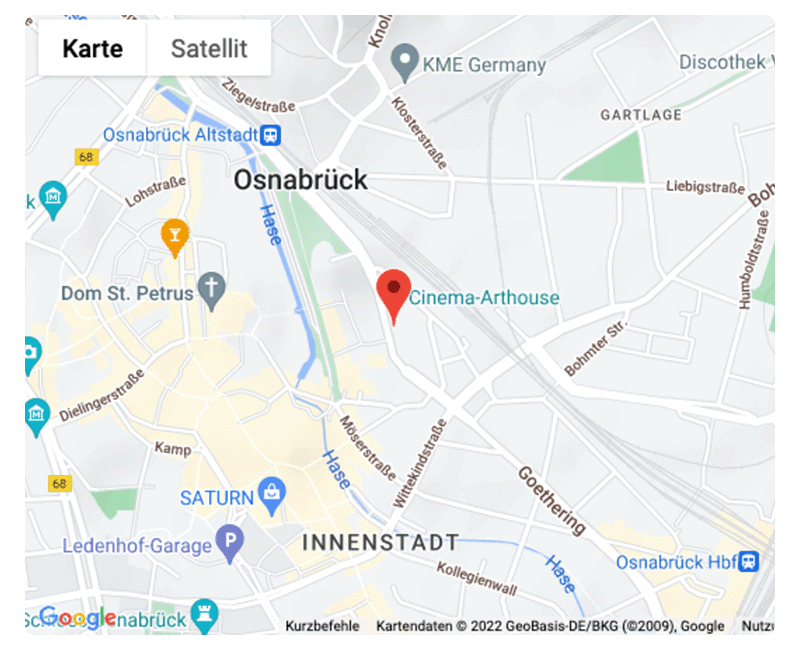
Terrain
Die Terrain-Karte ergänzt die Standardansicht um eine Darstellung des Bodens. So wird ersichtlich, ob ein Standort auf einer Anhöhe liegt oder ob es sich bei der Umgebung um eine flache Ebene handelt. Diese Form der Darstellung ist beispielsweise für Fahrradfahrer:innen hilfreich, um abschätzen zu können, wie anstrengend die Fahrt zu Deinem Unternehmen womöglich wird.
Wegbeschreibungen für Deine Kunden
Wie eingangs bereits erwähnt dient die Integration der Google.Karte vor Allem dazu Deinen Kund:innen die Navigation zu Dir zu erleichtern. Klicken diese auf Deine Adresse in der Karte, öffnet sich Google Maps und ein weiterer Klick auf die Routenplanung genügt, um die Navigation zu starten.
Responsives Design
Damit die Google-Karte auch auf allen Geräten responsiv angezeigt werden kann, bedarf es zwei weiterer Schritte. Zunächst muss der iFrame-Code mit einem div-Container umgeben werden. Der Code dazu könnte so aussehen:
<div class=“responsive_map“>
… iframe code aus dem Google Maps Generator…
</div>
Damit die Karte nun responsiv ist, sich also der Größe des Browsers anpasst, bedarf es noch des folgenden CSS-Codes.
.responsive_map {
height: 0;
overflow: hidden;
padding-bottom: 56%;
position: relative;
}
.responsive_map iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
Mit diesen paar Zeilen Code kannst Du nun sicherstellen, dass Deine Homepage-Besucher:innen die Karte immer optimal angezeigt bekommen, ganz gleich von welchem Gerät aus sie diese aufrufen. Gerade mobile Suchanfragen werden immer mehr. Da sollte die Karte unbedingt auch für mobile Endgeräte nutzbar sein.
Der Google Maps Generator heute
SEO Agentur mso digital
Hast Du weitere Fragen oder benötigst Du Unterstützung bei der SEO-Optimierung Deiner Website? Dann melde Dich gerne bei uns!





Noch kein Kommentar, Füge deine Stimme unten hinzu!