Mobil, Dynamisch oder Responsive?
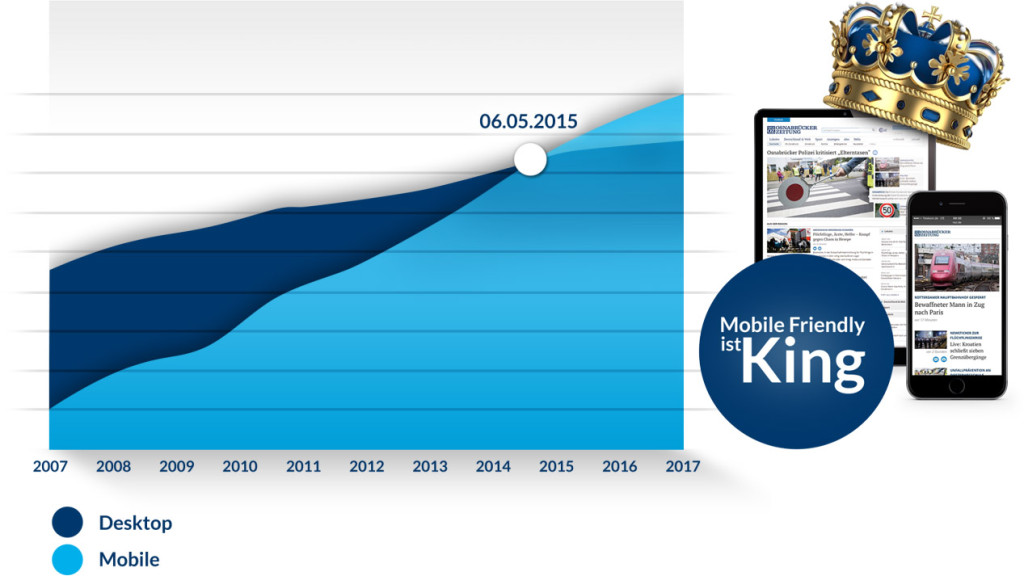
Passend zwei Wochen nach „Mobilegeddon“ verkündete Google offiziell am 06. Mai, dass die Anzahl der Suchanfragen über mobile Endgeräte die Suchanfragen von stationären Desktop Computern überstiegen hat.
Auf dem offiziellen Google Blog heißt es „In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan“.
Dementsprechend sollten sich alle Unternehmen, die noch keine mobile friendly Website haben schleunigst mit dem Thema auseinandersetzen. Um eine Seite mobilfähig zu machen gibt es grundsätzlich drei Möglichkeiten. So kann eine Website responsive oder mobil programmiert werden; eine dynamische Anpassung des Codes je nach Endgerät kann durch Abfrage des User Agents eingesetzt werden.
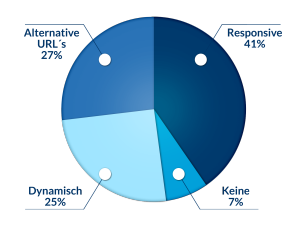
Eine Analyse der Top 500 Alexa Websites zeigt, dass bereits die meisten Websites responsive programmiert sind. Mobile und dynamisch generierte URLs sind jedoch auch noch weit verbreitet.
Responsive Design
Beim Responsive Design werden die verwendeten Elemente, inklusive der Navigation automatisiert und dynamisch auf die jeweilige Größe des Displays angepasst. Aus mobile SEO Sicht hat dies den Vorteil, dass keine zusätzlichen URLs generiert werden. Dadurch steigt der Crawling Aufwand kaum an. Normalerweise wird bei der Verwendung eines Responsive Designs exakt der gleiche Quelltext für alle Endgeräte ausgeliefert. Durch CSS Anpassungen werden die Inhalte dann auf die jeweilige Auflösung des Endgerätes angepasst. Bei größeren Websites sind die Implementierung und der Testaufwand einer responsiven Lösung sehr aufwändig.
Dynamische Bereitstellung
Bei der dynamischen Bereitstellung der Elemente findet die Darstellung wie beim Responsive Design auf denselben URLs für mobile und Desktop Zugriffe statt. Der Vorteil ist auch hier, dass die Inhalte nicht unter mehreren URLs erreichbar sind. Im Gegensatz zum Responsive-Ansatz ist der ausgelieferte Quellcode abhängig von der Nutzererkennung des Endgeräts. Heißt: Auf dem Smartphone wird ein anderer Quelltext ausgeliefert als auf dem Tablet oder dem Desktop PC beim Zugriff auf dieselbe Webadresse. Der Vorteil liegt auf der Hand. Der Programmieraufwand ist deutlich geringer als beim Responsive Webdesign, da die Anpassung „nur“ bei bestimmten Standardgrößen vorgenommen wird. Aus SEO Sicht ist der entscheidende Nachteil, dass dieses Setup für die Suchmaschinen nicht eindeutig ersichtlich ist. Dadurch sind diverse Einstellungen nötig um in den Suchmaschinen überhaupt gefunden werden zu können.
Unterschiedliche URLs
Die einfachste aller Varianten ist die einer separaten mobilen Website. Der Programmieraufwand ist deutlich geringer und eine mobile Website ist vor allem im E-Commerce sehr konversionsstark. Leider ist aus SEO-Sicht der Crawling Aufwand sehr hoch und die Primärquelle für Google nicht direkt ersichtlich, wodurch auch hier diverse Einstellungen nötig sind.
Mobile friendly als Rankingfaktor
Eine zentrale Frage die in diesem Zusammenhang vorweg genommen werden muss, ist „Hat Google einen eigenen mobilen Suchindex?“ Antwort: NEIN.
Mobile Seiten werden in den mobilen Suchergebnissen als nur dann angezeigt, wenn sie auch als mobile friendly eingestuft werden. Die mobilen Suchergebnisse sind somit nicht die gleichen wie im Desktop Bereich, sondern werden modifiziert. Allerdings plant Google, ähnlich wie bei Google News, einen eigenen Index.
Was ist also zu tun, damit es auch mit den mobilen Rankings gut klappt?
- Bei Aufruf jeder mobilen URL prüft Google, ob die Webseite „mobile friendly“ ist
- Für Mobilgeräte unübliche Software wie Flash muss vermieden werden
- Der Text muss ohne zoomen lesbar sein
- Die Größe des Inhalts muss automatisch an den jeweiligen Bildschirm angepasst sein, sodass Nutzer nicht horizontal scrollen oder zoomen müssen
- Der Abstand zwischen Links muss groß genug sein, damit Nutzer problemlos auf den gewünschten Link klicken können
Beachten muss man hierbei noch, dass Responsive Design nicht gleich mobile friendly ist. Vor allem technische Dimensionen sind hier entscheidend. So dürfen, JavaScript, CSS- und Bilddateien nicht vom Crawling ausgeschlossen werden.
Tipps und Tricks
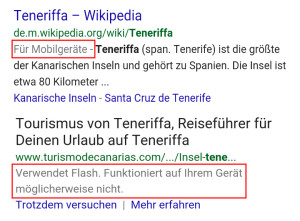
1. Suchergebnisse checken
Mobile friendly Websites werden in den Suchergebnissen als solche angezeigt. Hier kann man sehr schön nach der eigenen Website googlen und schauen, ob diese auffindbar bzw. als mobile friendly gekennzeichnet wird.
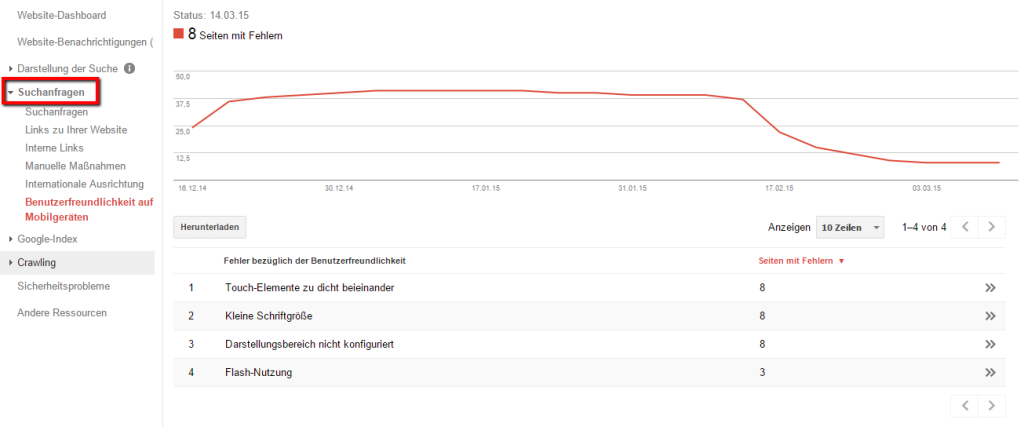
2. Google Search Konsole nutzen
Die Google Search Konsole gibt detaillierte Hinweise zur Benutzerfreundlichkeit auf Mobilgeräten.
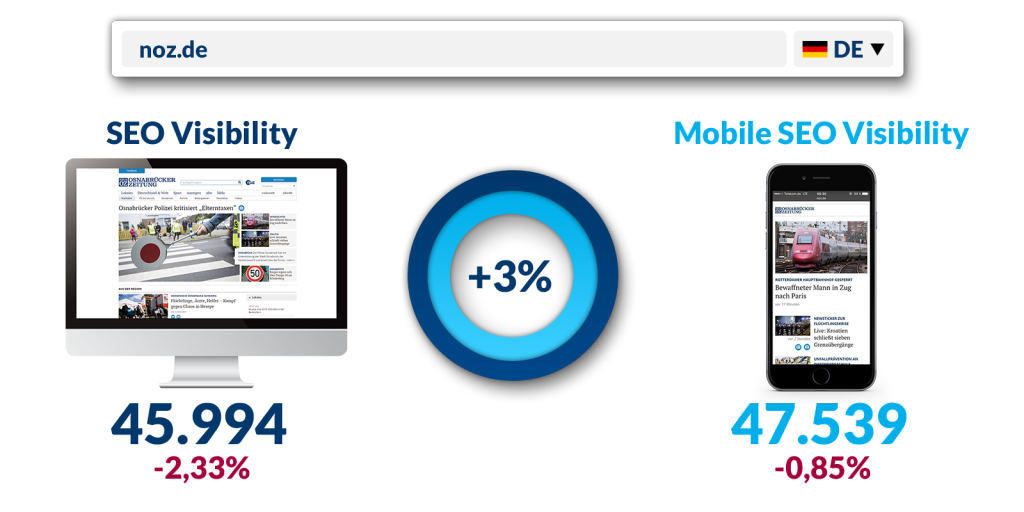
3. Prüfung des Smartphone Sichtbarkeitsindex
Mit am Markt gängigen Tools wie Sistrix oder Searchmetrics lassen sich die mobile SEO Visibility und die SEO Visibility auslesen und vergleichen. Wenn die Sichtbarkeitsindexe stark voneinander abweichen, so kann dies ein Hinweis auf nicht mobile friendly sein.
4. Hilfreiche Links
SEO Betreung, SEO Consulting und SEO Relauch Begleitung für Verlage
SEO Agentur – www.mso-digital.de
Prüfung auf „mobile-friendly“
www.googlewebmastercentral-de.blogspot.de/2014/11/suche-nach-websites-fuer-mobilgeraete.html
www.googlewebmastercentral-de.blogspot.de/2015/02/mehr-fuer-mobilgerate-optimierte-suchergebnisse.html
Optimierung von Webseiten für Mobilgeräte
www.developers.google.com/webmasters/mobile-sites/?hl=de
Test auf Optimierung für Mobilgeräte
www.google.de/webmasters/tools/mobile-friendly/










Noch kein Kommentar, Füge deine Stimme unten hinzu!