Formulare und ihr Design sind ein zentraler Bestandteil fast jeder Website und damit ein Hauptbestandteil der Customer Journey, wenn es darum geht, mit der Website persönliche Daten zu übermitteln. Dies kann beispielsweise im Rahmen einer Newsletteranmeldung, dem Checkout-Prozess oder auch dem Ausfüllen eines Kontaktformulars geschehen. Häufig wird die Gestaltung der verwendeten Formulare nicht genauer analysiert, wenn es darum geht, die Conversion Rate zu verbessern. In diesem Guide zur Optimierung von Formularen erfährst Du alles wichtige zum Aufbau und der Strukturierung eines Formulars, Best Practice Tipps zur intuitiven Gestaltung, einen Einblick in die Formular-Basics sowie abschließend den Hinweis worauf es bei einer guten Fehlermeldung ankommt, damit Deine Nutzer:innen konvertieren und nicht abspringen.
Aufbau und Struktur eines Formulars
Bei dem Aufbau und der Strukturierung von Formularen sollte man eines immer vor Augen haben: Das Formular sollte möglichst einfach und unkompliziert gestaltet sein. Viele Nutzer:innen scannen dieses nur, da Formulare häufig dieselben Inhalte abfragen und ähnlich aufgebaut sind.
Nur relevante Infos abfragen
Welche Informationen brauchst Du unbedingt? Entferne alle Felder, die Du im ersten Schritt nicht unbedingt abfragen musst. So minimierst Du die Anzahl der Hürden, schaffst eine Übersichtlichkeit und Nutzer:innen hinterfragen weniger wahrscheinlich die Notwendigkeit der Felder.
Zudem kann es sinnvoll sein, zusammenhängende Inhalte in einem Feld zusammenzufassen, so z. B. Vor- und Nachname. So erhöhst Du die Wahrscheinlichkeit, dass Nutzer:innen das Formular vollständig ausfüllen, da keine Fragen zur Relevanz der benötigten Informationen aufkommen. Häufig lassen sich die Formulare auch durch Auto-Fill schneller ausfüllen.
Überlege Dir, in welcher Reihenfolge die Felder angeordnet werden sollen. Zu empfehlen ist die erwartungskonforme Reihenfolge einzuhalten und mit einfachen Abfragen zu starten. Persönliche Fragen, wie z. B. nach Kreditkarteninformationen, solltest Du erst am Ende stellen.
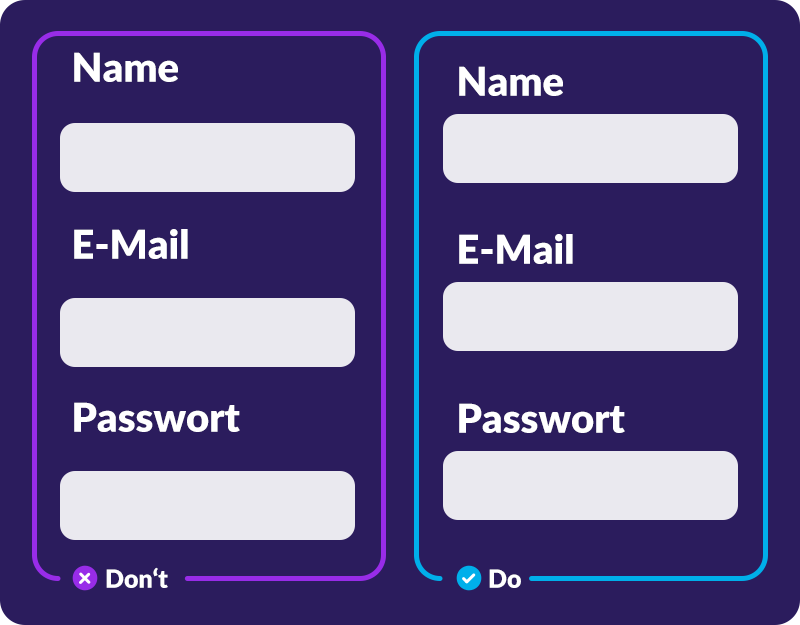
Einspaltige Layouts können einfacher kognitiv verarbeitet werden als mehrspaltige Layouts. Nutze daher möglichst eine einfache Anordnung. Bei zusammenhängenden Eingabefeldern wie Stadt, Bundesland und Postleitzahl oder Datum und Uhrzeit kann eine Ausnahme gemacht werden.
Zusammenhängende Felder sollten zudem in unmittelbarer Nähe zueinander platziert werden. Hier kannst Du zusätzlich mit einer visuellen Trennung oder einzelnen Abschnittsüberschriften eine Struktur schaffen.
Die Felder sollten nicht zu klein, zu schmal oder zu eng beieinander sein. Dies kann sonst insbesondere auf Mobilgeräten zu Problemen führen. Für Touch sollten die Felder mindestens 48x48px groß sein und bei Klick 46x46px. Zudem wird ein Abstand von mindestens 8px empfohlen.
Vordefinierte Felder können den Nutzer:innen Arbeit abnehmen und den Aufwand reduzieren. Gleichzeitig bergen sie ein großes Fehlerpotenzial und sollten nur vorausgefüllt werden, wenn Du Dir sicher bist, dass die Angaben stimmen. Nutzer:innen überspringen diese Felder in den meisten Fällen und checken sie nicht im Detail.
Um den Nutzer:innen das Ausfüllen des Formulars zu erleichtern, kannst Du alternativ das automatische Ausfüllen des Browsers zulassen. Hierfür muss der Browser die Inhalte der Felder verstehen. Nutze hierfür gängige Begriffe für die Eingabefelder, um diese Funktion fehlerfrei zu ermöglichen.
Digital Arrow
Melde Dich jetzt zu unserem Newsletter „Digital Arrow“ an, mit dem Du die brandheißen digitalen News zuerst erhältst!
Deine Formulare intuitiver gestalten – Tipps für bessere Formulare & den Checkout
Nachdem wir uns Tipps für den Aufbau und die Strukturierung angesehen haben, geht es nun um eine möglichst intuitive Gestaltung des Designs. Hier haben wir 9 weitere Tipps für Dich:
Benenne Dein Formular
Klingt banal, ist aber absolut wichtig und relevant – gib Deinem Formular eine Überschrift. Ohne eine passende Überschrift besteht die Gefahr, dass Nutzer:innen nicht verstehen, wofür dieses Formular ausgefüllt wird.
Feedback bei fehlerhaften Eingaben
Gleiches gilt für fehlerhafte Eingaben. Informiert die Nutzer:innen ohne zeitliche Verzögerung, dass es ein Problem bei der Eingabe der Daten gibt. Wie eine ideale Fehlermeldung aussehen sollte, zeigen wir im Abschnitt “…”
Binde eine Fortschrittsanzeige ein
Eine Progress Bar im Headbereich und somit oberhalb des Formulars ist ein gängiges Tool, um bei Nutzer:innen ein Erfolgsgefühl zu wecken. Der Endowed-Progress Effekt besagt, dass Personen gezielter auf eine Zielsetzung hinarbeiten, wenn sie ihre Fortschritte unmittelbar sehen.
CTAs prominent einbinden und eindeutig benennen
Nutzer:innen sollten nicht lange nach dem CTA zum Abschicken des Formulars suchen müssen. Hebe sie farblich hervor und platziere sie möglichst auffällig. Die Wortwahl sollte die erwartete Handlung eindeutig beschreiben. “Senden” oder “Anfragen” solltest Du vermeiden. Verwende stattdessen z.B. “Account erstellen” oder “Bestellung kostenpflichtig abschicken”. Deaktiviere die Schaltflächen idealerweise nach dem erstmaligen Abschicken des Formulars. So verhinderst Du, dass mehrere Übermittlungen bei mehrmaligem Klicken stattfinden. Zusätzlich kannst Du die Nutzer:innen darüber informieren, dass die Übermittlung der Daten stattfindet.
Positive Bestätigungen integrieren
Vielleicht kennst Du die Flow Theorie, die sich auf das Verschmelzen von Handlung und Bewusstsein bezieht? User:innen führen eine Handlung aus und bekommen eine positive Rückmeldung, wodurch sich bei ihnen das Gefühl von Kontrolle einstellt. Nutze dieses positive Gefühl aus und “belohne” die Nutzer:innen für ausgefüllte Felder indem Du beispielsweise korrekt bearbeitete Felder farblich hervorhebst oder mit einem Icon versiehst.
Wenige Eingabefelder nutzen
Reduziere die Anzahl der Eingabefehler auf all jene, die unbedingt nötig sind. Dabei kannst Du Dir die Frage stellen, welche Eingaben zwingend benötigt werden und welche Angaben auch später noch abgefragt werden können. Lasse die nicht benötigten Felder weg, denn es gilt: je weniger, desto besser. Wenn Du sensible Daten abfragen musst, erkläre in einer Infobox, wieso Du diese Angaben brauchst. So verfolgst Du den “Reason-Why” Ansatz und klärst aufkommende Fragen von vornherein.
Vorteilskommunikation & Trust-Siegel für mehr Vertrauen
Vertraut ein:e Nutzer:in nicht auf die Qualität und Seriosität Deiner Seite, wird diese:r keinen Kauf oder keine Anfrage stellen. Versuche Deine Vorteile im First View, also Above the Fold, und/oder in der Nähe der CTA’s zu platzieren. So sind Deine USP’s an wichtigen Stellen präsent und fördern oft auch das Vertrauen. Neben Deinen Vorteilen sind auch seriöse Trust Siegel ein ideales Mittel, um das Vertrauen zu stärken.
Das Design an Deine Website anpassen
Bei der Design-Auswahl des Checkouts oder von Formularen solltest Du Dich an dem Design der Website orientieren und hier nicht ein anderes Farbschema verwenden. So fühlt sich der Checkout/das Formular harmonisch an und Nutzer:innen behalten die zuvor aufgebaute Emotionalität bei.
Tunneling für maximale Konzentration
Entferne alle weiteren Navigationselemente, sobald sich Nutzer:innen im Checkout-Funnel befinden. So liegt der Fokus auf dem (Kauf-)Abschluss und es herrscht weniger Ablenkung.

Offene Fragen zu unseren Leistungen?
Du bist Dir nicht sicher, welche Leistung zu Deinem Unternehmen passt? Ich berate Dich gern! Vereinbare jetzt einen Termin mit Dirk Hestermeyer.
Basics – Worauf solltest Du bei der Formulargestaltung achten?
Aussehen und Beschriftung von Eingabefeldern
Nachdem zuvor grundlegende Tipps für intuitive Formulare gegeben wurden, schauen wir jetzt noch einmal genauer auf das Aussehen und die Beschriftung der Eingabefelder. Hier gibt es einiges zu beachten, lass uns starten!
Formulare verfügen über verschiedene Arten von Eingabefeldern, aber eines muss unbedingt eindeutig sein – das Eingabefeld muss wie ein Eingabefeld aussehen! Weiche hier nicht zu stark von den gewohnten Designs ab, um negative Erfahrungen zu vermeiden oder sogar zu riskieren, dass Nutzer:innen das Formular nicht als solches erkennen.

Im vorherigen Abschnitt haben wir bereits gelernt, dass wir nur die wichtigsten Informationen abfragen sollten. Hinzu kommt, dass die definierten Pflichtfelder ein einheitliches Design und optisch hervorgehoben werden sollen.
Aktive Eingabefelder sind Felder, die aktiv bearbeitet werden. Diese solltest Du farblich hervorheben. So wissen Nutzer:innen genau wo sie sich befinden und welches Feld sie ausfüllen.
Wie groß sollten die Felder sein? Das kommt auf den Inhalt an – je mehr erwartete Zeichen, desto größer das Feld. Unterschiedliche Größen helfen den Nutzer:innen bei der Eingabe der Informationen, da sie so abschätzen können, ob der Inhalt zur erwarteten Information passt.
Teile die Eingabefelder gleichzeitig nicht in zu viele einzelne Felder auf. Es gibt Inhalte, die in einem Feld abgefragt werden können wie “full name” anstelle von Vorname + Nachname getrennt.
Vermeide es, Dropdown-Elemente zu verwenden. Drop-Downs in Formularen verbergen die Auswahlmöglichkeiten und Nutzer:innen müssen zwei Klicks zur Auswahl tätigen. Ist unbedingt ein Dropdown erforderlich, sollten es mindestens 5 Optionen sein. Eine Suchoption bei sehr vielen Optionen kann ebenfalls zu einer verbesserten Benutzerfreundlichkeit beitragen. Alternativ kannst Du die Verwendung von Checkboxen testen, die nebeneinander stehen und ausgewählt werden können.
Nutze das Gestaltungsprinzip der Nähe und platziere verwandte Elemente nah beieinander. Zugleich sollten Labels nahe am gemeinten Eingabefeld liegen, damit diese visuell leichter verknüpft werden können.

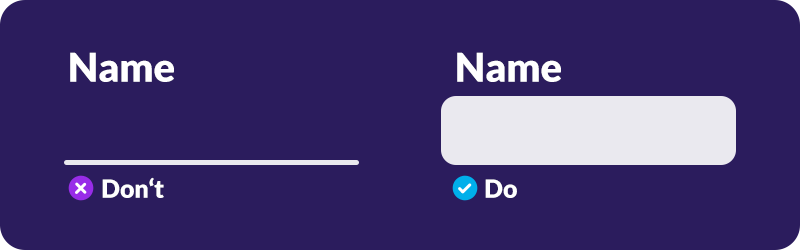
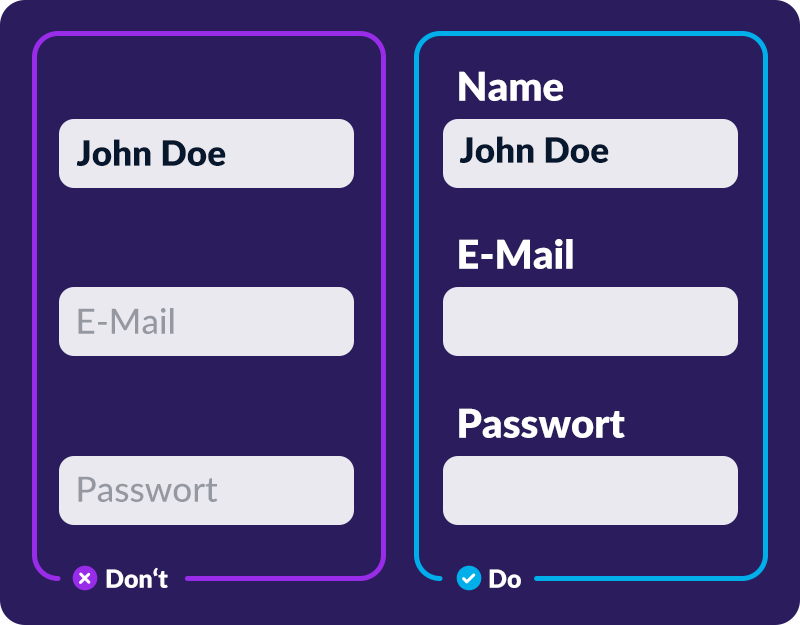
Gesetzte Labels sollten dabei immer außerhalb des Eingabefeldes platziert sein, damit die Auszeichnung bei Eingabe in das Feld nicht überschrieben wird. Bei Mobile empfiehlt es sich zudem, das Label oberhalb des Eingabefeldes anzuordnen.

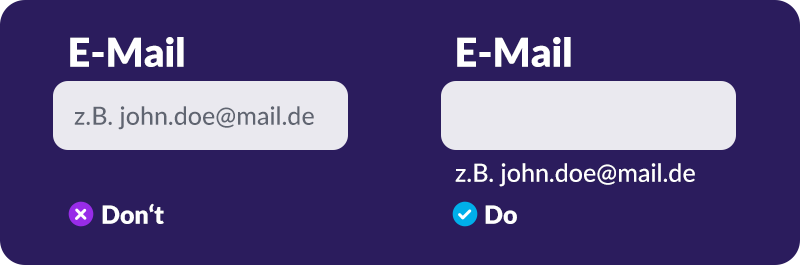
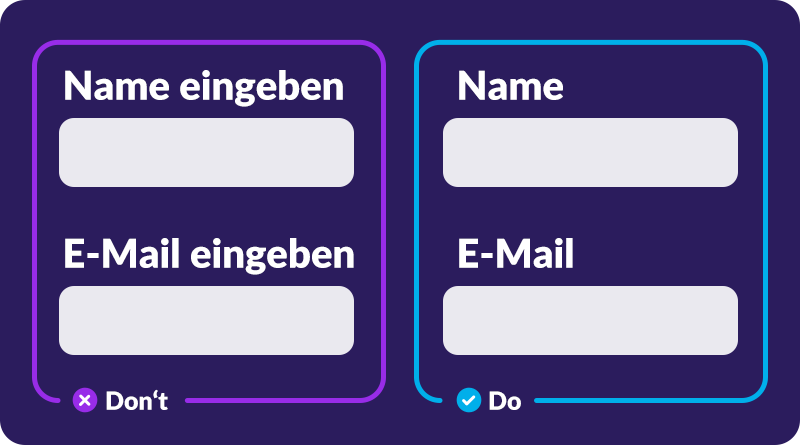
Verwende zudem keine Inline Labels oder Placeholder Texte, wenn es nicht wirklich nötig ist.

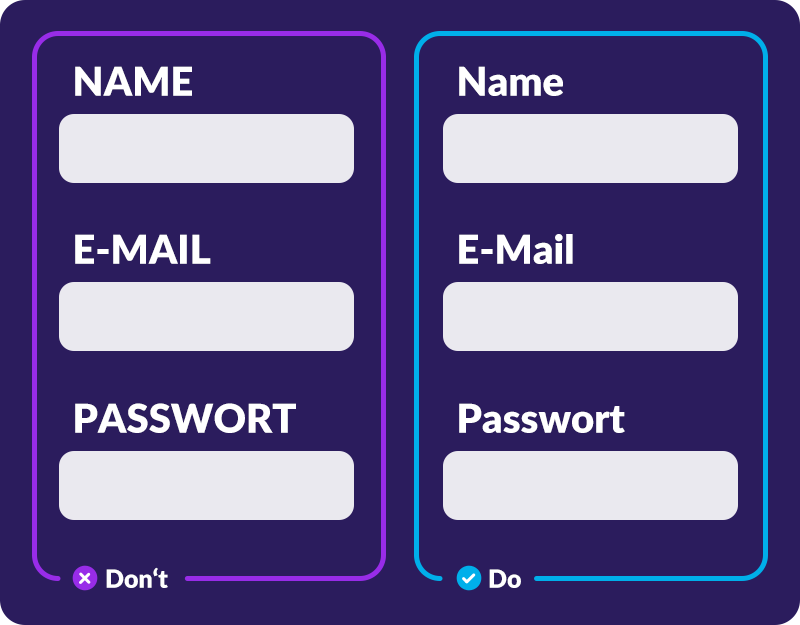
Bei der Beschriftung der Labels sollte die reine Verwendung von Großbuchstaben vermieden werden, da diese schwerer zu lesen sind.

Bei der Beschriftung der Eingabefelder solltest Du darauf achten, dass die Labels leicht verständlich sind und es zu keinen Missverständnissen kommen kann. In manchen Fällen kann es sinnvoll sein, einen Hinweistext mitzugeben. Dieser sollte dann immer in unmittelbarer Nähe zum Eingabefeld stehen, auf das Bezug genommen wird.

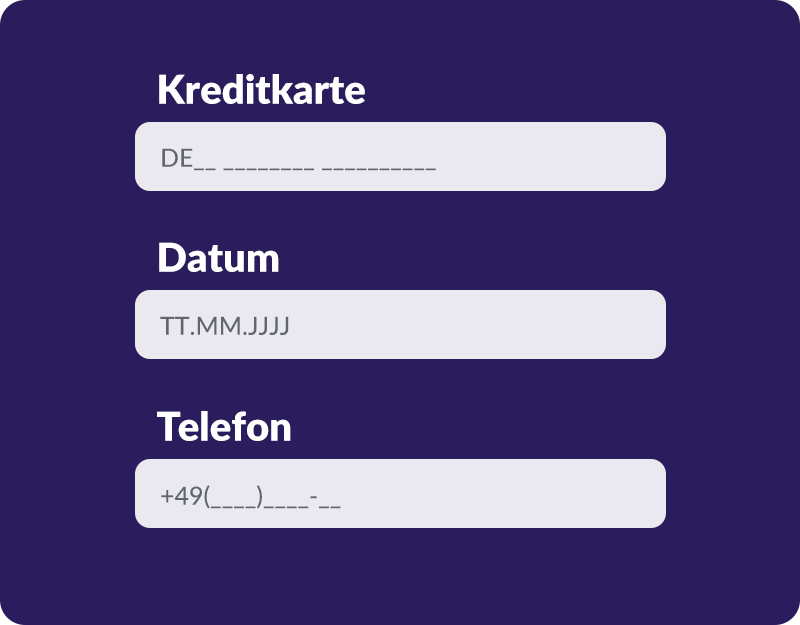
Damit die Nutzer:innen schneller verstehen, welches Eingabeformat benötigt wird, kannst Du Feldmaskierungen verwenden. Diese geben das Format vor und lassen kein abweichendes zu.

Vermeide es, dass Nutzer:innen doppelte Eingaben machen können. Dies passiert oftmals bei E-Mail-Adressen und Passwörtern. Dies ist oft nicht sinnvoll, da Nutzer:innen diese Angaben häufig kopieren. Wenn die Option diese Angaben zu kopieren fehlt, besteht ein höheres Risiko für Unzufriedenheit und fehlerhafte Eingaben. Besser ist es hier die Informationen nur einmal abzufragen und die Option anzubieten, sich die Eingabe in Klartext anzeigen zu lassen.
Wie sollte die perfekte Fehlermeldung in Deinem Formular aussehen?
Fehlermeldungen sind eine große Hürde beim Ausfüllen von Formularen und können schnell zu Unzufriedenheit und zum Absprung führen. Deshalb ist es hier umso wichtiger, in eine gute Usability zu investieren und nutzerfreundliche Fehlermeldungen zu bieten. Entscheidend ist hier der Zeitpunkt, die Position, der Inhalt und die Gestaltung der Fehlermeldung:
- Inline Validierung in Formularen: Überprüfe die Daten schon vor dem Abschicken, wenn der/die Nutzer:in das Feld verlässt. Zeige den Status an, sodass User:innen erkennen, ob ein Problem vorliegt.
- Fehlermeldungen in der Nähe des betroffenen Feldes platzieren: Die Zuordnung des Problems ist für Nutzer:innen einfacher, wenn unmittelbar erkannt wird, welches Feld korrigiert werden soll.
- Fehlermeldungen sollten hervorstechen: Zudem sollte sie aufmerksamkeitserregend gestaltet sein und deutlich sichtbar sein (z. B. roter Rahmen, rote Hintergrundfarbe, Textfarbe, Icon, Fettschrift, ergänzend mit einem kurzen Verschieben des Elements, da Menschen stark auf visuelle Veränderungen reagieren).
- Problem deutlich machen: Zeige z. B. mittels ergänzendem Text, welches Problem bei der Eingabe in das Feld vorliegt.
- Formuliere Fehlermeldungen verständlich, freundlich, spezifisch und gib eine Hilfestellung: Fehlermeldungen sollen einfach erklärt und freundlich geschrieben sein. Negative Begriffe wie “Fehler”, “Problem” etc. gilt es zu vermeiden. Wichtig sind spezifische Fehlermeldungen für jedes Problem – was ist das Problem?
- Positive Bestätigung (siehe oben unter: “Deine Formulare intuitiver Gestalten – Tipps für bessere Formulare & den Checkout “)
Die Gestaltung und der Aufbau von Formularen, ob im Checkout oder auf Deiner Conversion-Landingpage sollte immer wieder geprüft und optimiert werden. Häufig geben CMS Layouts und Strukturen vor, die nicht selten mit programmatischem Aufwand angepasst werden müssen. Nutze hier zunächst A/B Tests, um den Nutzen der Veränderungen zu erkennen. Lohnt es sich, dann passe es an, wenn nicht, teste weiter!
Wir sind uns sicher, dass wir Dir hilfreiche Tipps und Anregungen zur Optimierung beim Formular Design mitgeben konnten und Du diese kurzfristig auf Deiner Website bzw. Deinem Projekt umsetzen kannst. Du benötigst Unterstützung im SEO oder speziell im Bereich CRO, dann melde Dich gerne bei uns!
Möchtest Du mit einem SEO Experten sprechen?
Wir beraten Dich unverbindlich, schnell & unkompliziert.

1 Kommentar
Super Zusammenfassung aller wichtigen Punkte wie ein Conversionstarkes Formular aussehen sollte! Vielen dank.
Was gegebenenfalls noch ergänzt werden kann, ist ein Punkt zu interaktiven Formularen – die können durchaus auch die Performance noch um einiges steigern.