
Core Web Vitals sind ein Teil der Web Vitals Initiative von Google. Ziel ist es, ein Set von Qualitätsfaktoren für die User Experience (UX) im Web zu erstellen. Diese sollten möglichst einfach und für alle Website Betreibenden nachvollziehbar sein. Damit geht Google immer weitere Schritte, weg von einfachen Performance Metriken, hin zu einem messbaren positiven Nutzererlebnis.
Was steckt hinter "Core Web Vitals"?
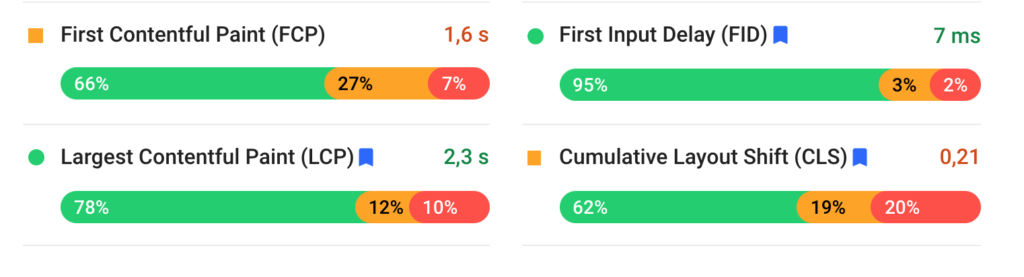
Die Core Web Vitals umfassen aktuell drei Metriken, die alle Websites möglichst gut erfüllen sollten: „Ladezeit“, „Interaktivität“ und „visuelle Stabilität“. Im Englischen heißen diese „Largest Contentful Paint (LCP)“, „First Input Delay (FID)“ und „Cumulative Layout Shift (CLS)“.
Largest
Contentful
Paint
„Largest Contentful Paint“ oder einfach „LCP“ ist verwandt mit der bekannten „Ladezeit“ einer Website. Im Detail wird hier die Zeit gemessen, bis das visuell größte Element im Viewport des Nutzer gerendert wurde. Das ist in den meisten Fällen ein Bild oder Video. Natürlich kann auf visuell reduzierten Seiten dieses Element auch ein Textblock sein, hier gibt es nur in der Regel kaum Geschwindigkeitsprobleme. Text lässt sich in der Regel schnell und unkompliziert laden und darstellen.
First
Input
Delay
Neben einer schnellen Ladezeit ist für eine positive User Experience auch eine Interaktivität essentiell: Hier greift „FID“ oder auch „First Input Delay“ als Metrik an. Das Problem ist allen InternetnutzerInnen bekannt: Die Website reagiert nicht oder viel später als erwartet auf einen Klick oder eine Eingabe in einem Textfeld. Die Zeit zwischen der ersten Interaktion der NutzerIn und Reaktion der Website ist also zu lang. Genau diese Zeit wird als „First Input Delay“ bezeichnet.
Cumulative
Layout
Shift
Das sicherlich größte Fragezeichen gilt aktuell der visuellen Stabilität, von Google sperrig auf den Namen „Cumulative Layout Shift“ oder „CLS“ getauft. Gemessen wird hier die Verschiebung einzelner Document Object Model (DOM) Elemente, die in der Regel durch asynchrones Laden verursacht werden. Wichtig ist hierbei, dass nur unerwartete Verschiebungen gemessen werden. Klicken NutzerInnen aktiv auf einen „mehr lesen“-Button, wodurch sich Teile der Webseite verschieben, folgt das auf eine Aktion und wird somit nicht auf den CLS Wert auf addiert.
Core Web Vitals – Aktuelle Zahlen
Nur ca. 3% der deutschen Websites erzielen bei den Google Core Web Vitals einen guten Wert. Im Umkehrschluss: 97% der deutschen Website sind optimierungsbedürftig!
Google zieht diese Metriken ab Mai 2021 heran, was einen maßgeblichen Einfluss auf die Suchergebnisse haben kann.
Im Folgenden gehen wir auf diese Metriken und ihre Messbarkeit genauer ein.
Wie lassen sich die Metriken messen und vergleichen?
Damit Website Betreiber sich mit den neuen Metriken auseinandersetzen können und auch erste Optimierungen durchführen, gibt es eine Reihe von Hilfsmittel, um die eigene Website zu messen und zu vergleichen:
Page Speed Insights
Die bekannten „Page Speed Insights“ von Google messen neben den altbekannten Performance Metriken auch die Core Web Vitals Werte und geben dazu auch Empfehlungen für eine Optimierung.

Google Chrome Plugin
Wer die laufende Messung des CLS Werts nachvollziehen möchte, kann das „Web Vitals“ Google Chrome Plugin installieren. Neben LCP und FID werden hier mit einem Ampelsystem die Layoutverschiebungen schnell und einfach visualisiert.
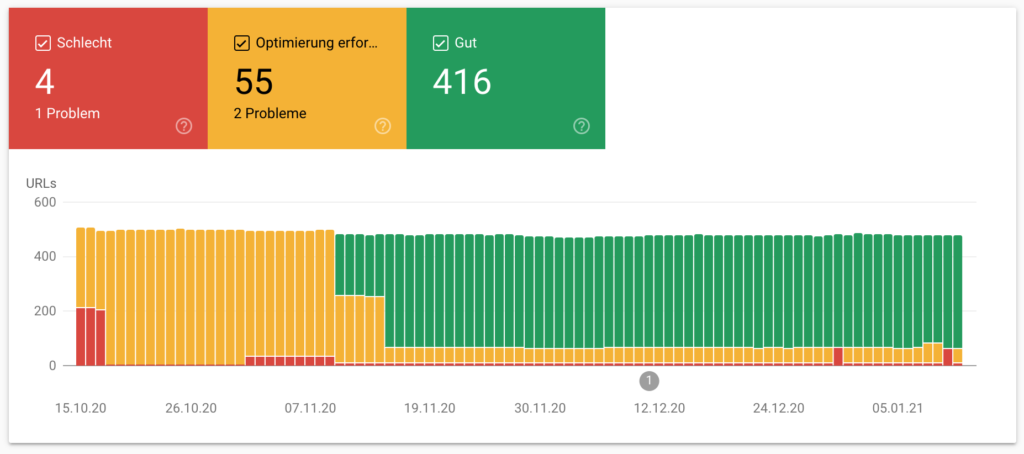
Google Search Console
Für alle NutzerInnen der Google Search Console gibt es bereits seit Mitte 2020 einen Bericht über die Entwicklung der Core Web Vitals. Insbesondere der historische Verlauf hilft bei Anpassungen und bei der Fehlersuche nach Relaunch oder kleineren Deployments.

Es gibt natürlich noch viele weitere Tools, die oft einen deutlich größeren Funktionsumfang haben und sehr ins Detail gehen. Für einen ersten Blick reichen die bisher genannten Hilfsmittel jedoch aus.
Kleiner SEO Tipp am Rande: Um die Anpassungen an der eigenen Website auch nachvollziehbar zu machen, sollte immer ein und dasselbe Tool für die Datenerhebung genutzt werden.
Wie sind Messwerte einzuordnen?
Welche Werte wie zu bewerten sind erläutert Google in der Search Console-Hilfe.
Die Tabelle haben wir für Dich übertragen:
Gut | Optimierung erforderlich | Langsam | |
|---|---|---|---|
LCP | bis 2,5 s | bis 4 s | > 4 s |
FID | bis 100 ms | bis 300 ms | > 300 ms |
CLS | bis 0,1 | bis 0,25 | > 0.25 |
Core Web Vitals und SEO

Wie kannst Du die Metriken auf Deiner Website verbessern?
Bevor wir Dir pro Metrik konkrete Ideen an die Hand geben möchten wir Malte zu Wort kommen lassen. Er und sein Team von be-on! haben uns bei der Optimierung unserer Website extrem weitergeholfen.

Tipps zur Optimierung im Sinne der User Experience
Largest Contentful Paint
Nehmen wir als Beispiel eine klassische Produkt-Detail-Seite in einem Onlineshop: Produktinformationen, 1 bis X Bilder des Produkts, Preis und der Kaufen-Button.
Hier muss für einen optimierten LCP Wert das Produktbild, das dem Nutzer direkt angezeigt wird, besser komprimiert oder in einem modernen Bildformat wie WebP zur Verfügung gestellt werden. Viele Content Management- oder Shop-Systeme bieten entsprechende Plugins an. Bei großen Projekten können auch automatisierte Skripte auf dem Server die Bilder regelmäßig nach Optimierungspotenzial durchforsten.
First Input Delay
FID ist der erste „funktionale“ Eindruck den die Website beim Nutzer hinterlässt. Wie im echten Leben, außerhalb des Internets, zählt eben dieser erste Eindruck.
Für die Optimierung muss im Detail auf die Ausführung von JavaScript und externem Code geachtet werden. Diese blockieren oft den Browser zu lange und verhindern somit eine zeitnahe Reaktion.
Cumulativ Layout Shift
Klassische Nachrichten Layouts bestehen aus Titel, Artikelbild, Einleitung und Hauptinhalt. Um die Ladezeit zu verbessern wird die Seite meist in der Reihenfolge Titel, Einleitung, Hauptinhalt und Bild geladen. Das zum Schluss hinzukommende Bild verschiebt mindestens zwei der bereits geladenen Inhalte nach unten.
Dies passiert für den NutzerInnen unerwartet – hat er ja bereits mit dem Lesen begonnen. Im Gegensatz zu den bisherigen Web Vitals Metriken, wird der CLS Wert nicht bis zu einem bestimmten Zeitpunkt oder einer Interaktion aufaddiert: Solange die NutzerInnen die Seite benutzen, werden unerwartete Verschiebungen erfasst und verschlechtern den Wert.
Anhand der Problembeschreibung wird schnell klar, wo einfach gegengesteuert werden kann: Entweder die Ladereihenfolge wird so gewählt, dass sich das Layout für den Nutzer nicht verschiebt oder alle asynchron geladenen Elemente haben zu Beginn eine feste Größe im DOM erhalten.
Fragen?
Hast Du weitere Fragen oder benötigst Du Unterstützung bei der Optimierung deiner Website? Dann melde Dich gerne bei uns!

5 Kommentare
Ich würde gern jquery auf meiner Website abschalten, um die Ladezeit zu verbessern. Aber dann funktioniert das Headerbidding wohl nicht mehr?
Hallo Steffen,
vielen Dank für Dein Feedback und die damit verbundene Frage!
Du kannst jQuery prinzipiell auf Deiner Website abschalten. Standardmäßig funktioniert Header Bidding mit unserem Script zwar nur mithilfe von jQuery. Aber wir haben die Möglichkeit, das Script entsprechend umzubauen, so dass es auch ohne jQuery läuft. Dies muss individuell in Deinem Account umgebaut/aktiviert werden. Dein Accountmanager Christoff wird sich dazu mit Dir in Verbindung setzen.
Herzliche Grüße,
Dein Team von mso digital.