
Was ist Responsive Webdesign?
„Responsive“ ist ein Website Design, bei dem sich alle Seiten der Website der Bildschirmauflösung des jeweiligen Endgeräts (wie z. B. Handys, Tablets etc.) anpassen. Man bezeichnet es auch als „reaktionsfähiges Webdesign“. Inhalts- und Navigationselemente, sowie der Aufbau einer Website passen sich den unterschiedlichen Bildschirmauflösungen des jeweiligen Endgeräts an, sodass die optimale Darstellung gewährleistet ist.
Responsive Webdesign – Ansicht der gleichen Webseite auf verschiedenen Geräten
Optimal bedeutet nichts anderes, als dass alle Inhalte sauber zugänglich sind und einfach zu benutzen sind. Somit ist die Benutzerfreundlichkeit gleichbleibend und der gesamte Inhalt der Website wird vom Besucher schnell und gänzlich aufgenommen.
Vorteile von Responsive Webdesign
Die Vorteile des Responsive Webdesigns liegen ganz klar auf der Hand: Aktuelle Statistiken und Trends deuten immer mehr auf die Nutzung mobiler Endgeräte hin. Gerade durch die steigende Nutzung von Smartphones, Tablets, etc. sollten bei den Webseiten-Betreibern ein Umdenken stattfinden und es sollte sich nicht mehr auf die statischen Internetseiten versteift werden. Es gibt nicht mehr nur eine statische Bildschirmauflösung, sondern eine Vielzahl an verschiedenen Auflösungen auf die Rücksicht genommen werden muss! Hinzu kommt, dass bei einer Responsiven Webseite, nur eine Website gepflegt und optimiert werden muss, somit hat ein Unternehmen im Allgemeinen weniger Aufwand. Die gesparte Zeit kann in andere Projekte investiert werden.
Gängige Displaygrößen sind:
Smartphones: 320px – 480pxTablets: 768px – 1024pxDesktops: 1024px bis +
Warum Responsive Webdesign?
An erster Stelle kann man hier ganz klar die stetig steigenden und wachsenden Umsatzzahlen, die über mobile Endgeräte generiert werden, nennen. Ein weiterer großer und nicht zu unterschätzender Vorteil ist, dass die Besuchergruppen optimal bedient werden und so Absprungraten veringert werden. Die Usability wird hierbei optimal unterstützt.
Außerdem wird das Responsive Webdesign von Google aus SEO-Sicht unterstützt, da Google Webseiten besser bewertet, die auch für die mobilen Suchen optimiert sind. Ebenso wird das Duplicate Content Problem umgangen, da ein Responsive Design immer über eine einheitliche URL verfügt. Allgemein hierzu einmal ein passendes Google Zitat:
„Google empfiehlt Webmastern, die branchenüblichen Best Practices für Responsive Webdesign anzuwenden. Dabei wird derselbe HTML-Code für alle Geräte verwendet und das Rendering auf dem jeweiligen Gerät ausschließlich durch CSS-Medienanfragen gesteuert.“
Bevor man jedoch ein responsives Design in den Live-Betrieb aufnimmt sollte man es auf jeden Fall testen und kontrollieren!
Unter diesen Devices sollte die responsive Website getestet werden:
– PC- MAC- iPhone- iPad- Android- Windows Phone- IOS
Folgende Browser sollten ebenfalls getestet werden:
– Google Chrome- Opera- Firefox- Safari
Ist das Responsive Webdesign nur ein Trend?
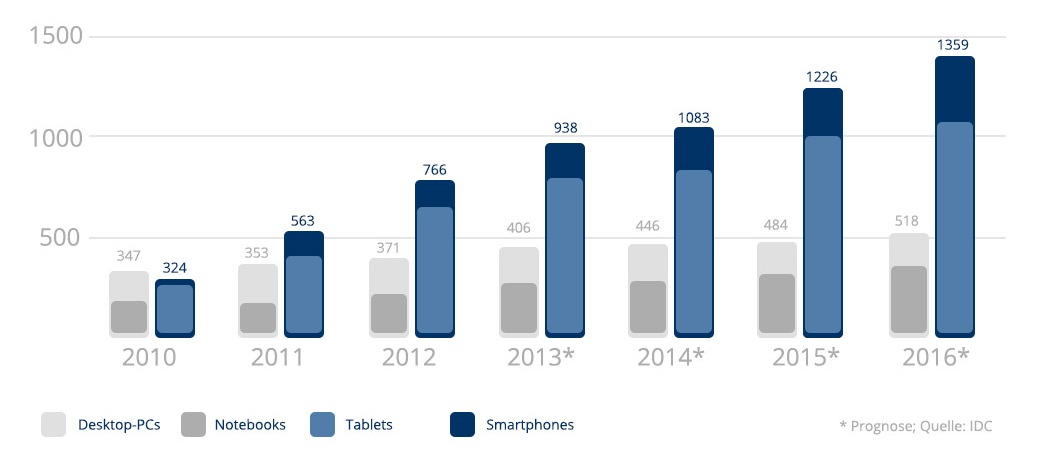
Dies kann man ganz klar mit einem „nein!“ beantworten. Responsives Design ist gerade durch die stetige Zunahme der Tablets & Smartphone Verkäufe in Zukunft immer wichtiger. Die verstärkte Nutzung des Internets über mobile Endgeräte zwingt Unternehmen und Website-Betreiber mehr denn je, auf die Bedürfnisse der mobilen Nutzer und Zielgruppen einzugehen. Eine aktuelle Studie des IDC belegt dies:
Globale Smartphone, Tablet und PC Lieferungen (in Millionen)
Aus dieser Grafik ist ersichtlich, dass die Zukunft ganz klar mobil ist! Somit wird auch das Responsive Design in Hinsicht auf das Online Marketing, des Online Shoppings immer wichtiger. Hier sollte man auf keinen Fall den Anschluss verlieren und erst zu spät auf das Responsive Design umsatteln, da hierin besonders viel Potential steckt. Ein passender Anlass um auf ein responsive Webdesign umzustellen, wäre ein ohnehin schon geplanter Webseiten-Relaunch.



Noch kein Kommentar, Füge deine Stimme unten hinzu!