Du hast noch keine Google Analytics 4 (GA4) Property und deine Universal Analytics (UA) Property wurde abgeschaltet? Keine Sorge, wir helfen Dir!
Google hat eventuell (falls du die automatische Erstellung einer GA4 nicht vorher deaktiviert hast) schon eine GA4 basierend auf deiner bzw. jeder UA Property erstellt. Hier erscheint dann auch eine rote Meldung oben in deiner GA4 Property. Das kann basierend auf dem gtag funktioniert haben – muss es aber nicht unbedingt. Gleich gerne deine Daten ab. Andernfalls empfehlen wir dir unsere Checkliste, um die GA4 selbst einzurichten.
Falls Du sofort loslegen möchtest, gehe folgende Google Analytics 4 Checkliste durch, um eine GA4 Property einzurichten.
Google Analytics 4 Property einrichten – Die Checkliste
Du hast Bearbeitungsrechte für Deine Universal Analytics Property.
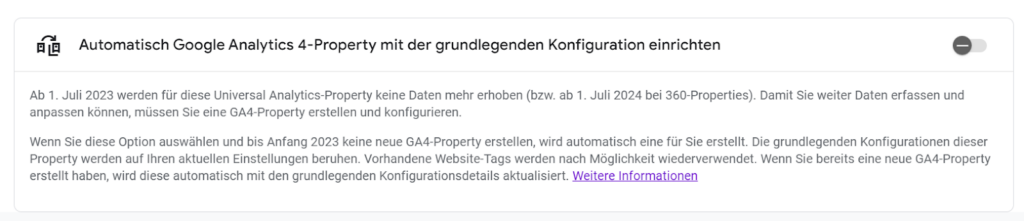
Unter dem Menüpunkt Verwaltung in der UA rufst Du den Assistenten zum Einrichten einer GA4 Property auf.
Wähle “Ich möchte eine neue Google Analytics 4-Property erstellen” und klicke “Jetzt starten”.
- Der Einrichtungsassistent erstellt jetzt zusätzlich zur ursprünglichen UA Property (diese wird nicht gelöscht), eine GA4-Property.
- Dabei werden nur Basiseinstellungen aus der UA-Property übernommen. Weitere Einstellungen müssen später individuell in GA4 vorgenommen werden.
- Optimierte Analysen werden aktiviert, die automatisch Events in GA4 erfassen z. B. pageviews, scrolls (90%), clicks (auf externe Links), file downloads und video views. Hier nachlesen, welche Events automatisch erfasst werden in GA4.
Es kommt der Hinweis: “Eine Weiterleitung personenidentifizierbarer Informationen an Google darf dabei nicht erfolgen.”
Das heißt, Du brauchst eine Consent Management Platform (CMP)/ Cookie Tool für GA4. Ohne eine CMP/ Cookietool darfst Du keine Nutzerdaten (weder über das gtag noch über den Google Tag Manager oder andere Trackingtools) in Google Analytics erheben! Google Analytics ist nicht automatisch datenschutzkonform – bei Verstoß kommen sehr hohe Bußgelder auf Dich zu!
Ja, ich habe eine CMP/Cookie Tool und es ist korrekt an das Tracking angebunden.
Digital Analytics Agentur mso digital
Datenschutzkonformes Tracking ist ein sehr komplexes Thema und die Anbindung ist meistens nicht einfach. Du brauchst Beratung? – Kontaktiere uns einfach – wir beraten Dich gerne oder übernehmen für Dich die Einrichtung!
Es erscheint ebenfalls die Notiz: “Richten Sie ein Website-Tag ein, um die Aktivität auf Ihrer Website analysieren zu lassen.”
Jetzt eine wichtige Frage: Möchtest Du das gtag.js (Google Tag) nutzen oder lieber den Google Tag Manager?
Das gtag.js empfehlen wir eher für sehr simples Tracking einer Seite, Seitenaufrufe und automatische Events. Für gtag.js wird alles direkt hart im Quellcode verbaut. Alle Kund:innen, die mehr als nur die automatischen Events tracken wollen und nicht jedes einzelne Event in den Quellcode coden wollen, empfehlen wir den Google Tag Manager. Auch für das Consent Management / die Cookieanbindung empfehlen wir klar den Google Tag Manager für eine zentrale Verwaltung. Du benötigst eine Consent Management Beratung? Auch hierfür stehen Dir unsere Expert:innen zur Verfügung und zeigen Dir alles wichtige rund um das Thema CMP.
Das ist Dir alles zu kompliziert? Du brauchst Beratung? – Kontaktiere uns einfach – wir beraten Dich gerne oder übernehmen für Dich die Einrichtung!
Ich brauche nur Basis-Tracking mit den automatisch gemessenen Events und habe mich für das Google Tag (gtag.js) entschieden (überspringe diesen Punkt, falls Du den Tag Manager nutzt):
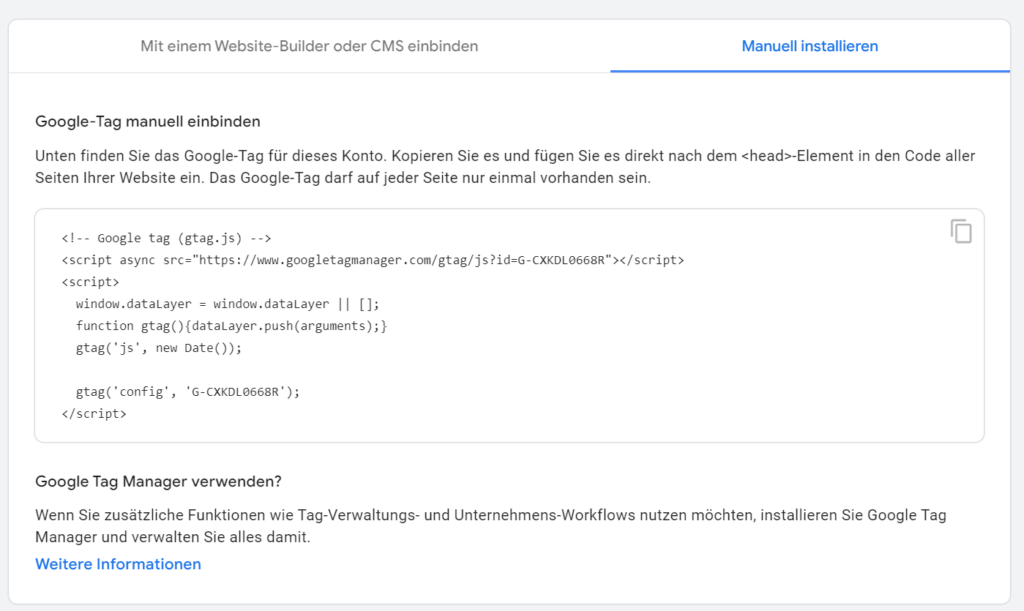
Jetzt kommt der Aufruf zum Google Tag (gtag.js) Einrichten, denn das gtag ist NICHT AUTOMATISCH auf Deiner Website und muss im Quellcode der Webseite hinterlegt werden!(Du drückst also nicht einfach einen Magic Button und alles ist ready – schön wär’s).

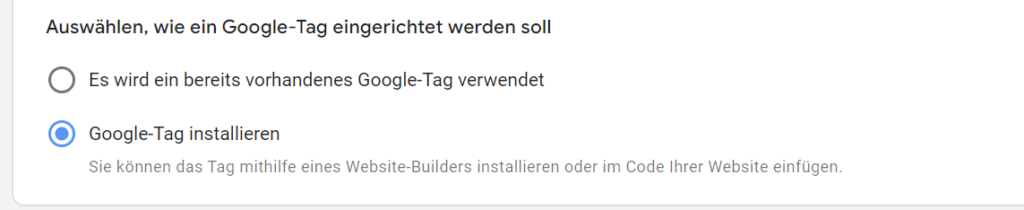
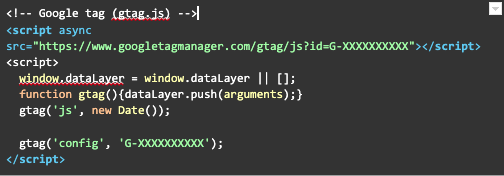
Hierzu kann entweder ein bestehendes Tag ausgewählt werden (aber nur falls es auch in der Spalte der gtag Erkennung als erkannt gekennzeichnet wurde) oder ein neues manuell installiert werden. Dieses muss dann im Quellcode im <head> (aller Seiten) der Webseite hinterlegt werden und hat folgendes Skript:

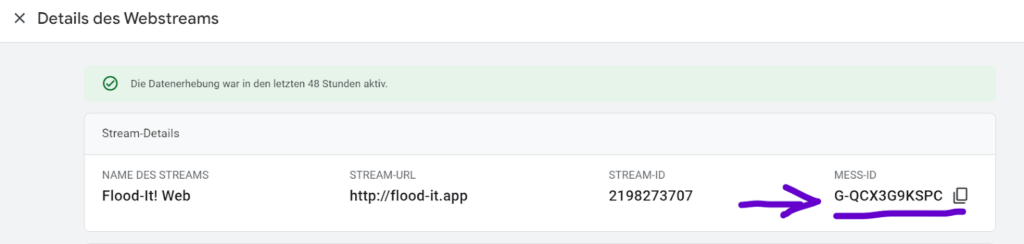
Die G-XXXXXXXXXX ID hier ist fiktiv und muss durch die individuelle Mess-ID Deiner GA4 Property ersetzt werden (Unter Verwaltung > Datenstreams zu finden, soweit die GA4 Property angelegt wurde).

Ich habe mich für den Google Tag Manager (GTM) entschieden.
Das Gute ist, falls Du den Google Tag Manager auch schon für Universal Analytics genutzt hast, ist er wahrscheinlich schon im Code Deiner Webseite eingebunden. Falls nicht, lege einen GTM Container an und füge die GTM Code Snippets (findest Du im GTM in der Verwaltung unter Tag Manager installieren) in <head> und <body> (aller Seiten) Deiner Website hinzu.
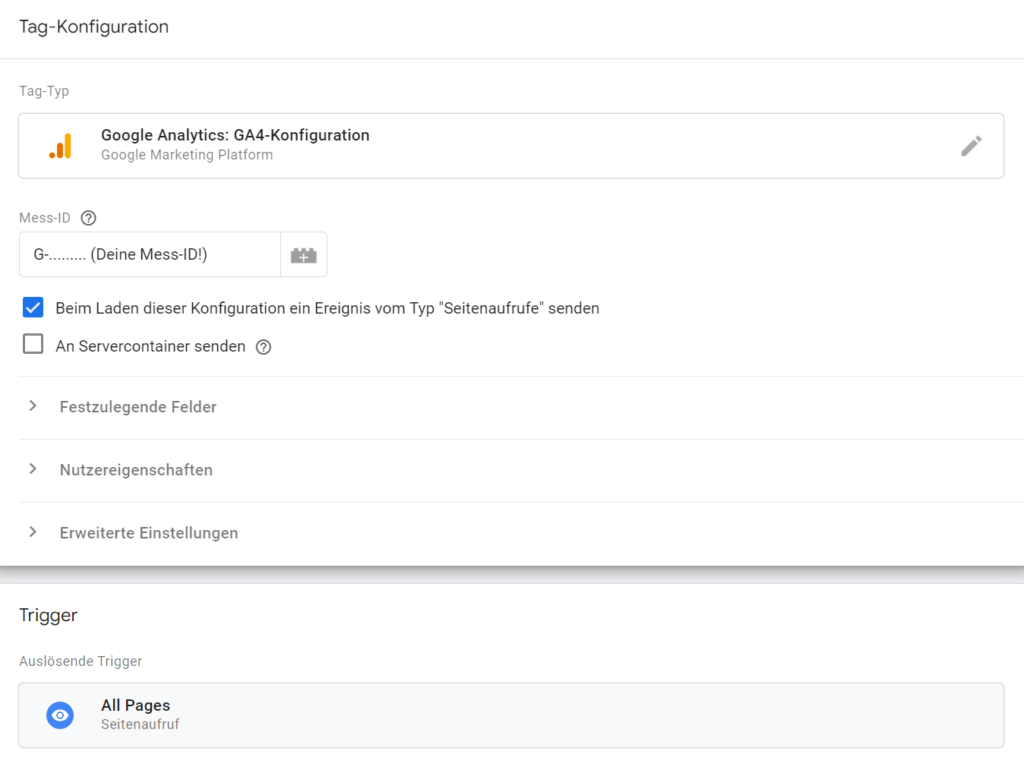
Jetzt musst Du im GTM ein Google Analytics 4 Konfigurations-Tag anlegen und hier die Mess-ID Deiner GA4 Property hinterlegen. Die Mess-ID findest Du in der Verwaltung > Property > Datenstreams. (Bitte nicht die Property-ID, Stream-ID oder sonstige andere IDs!)
Hier ein Beispiel vom Google Demo Store:

Lege einen All Pages Trigger für dein GA4 Konfiguations-Tag an und fertig, siehe Screenshot.

Jetzt musst Du den Workspace veröffentlichen und es wird schon einmal das Basis-Tracking wie Pageviews und die automatischen Events in GA4 erfasst.
Teste gerne, ob Du in Echtzeit in GA4 erkannt wirst oder nutze den Debug View.
Für alle weiteren Events musst Du GA4 Event Tags anlegen.
Und bitte vergiss nicht, Dein Tracking datenschutzkonform zu konfigurieren.
Das ist Dir alles zu kompliziert? Du brauchst Beratung? – Kontaktiere uns einfach – wir beraten Dich gerne oder übernehmen für Dich die Einrichtung!
Folge den Punkten im Einrichtungsassistenten in GA4, um z. B.
- Google Signale zu aktivieren (soweit Du diese in Deiner Datenschutzordnung / CMP erwähnst)
- Interne IP Adressen zu filtern
- Verweis-Ausschlüsse (für Zahlungsanbieter) aufzunehmen
- Google Ads zu verknüpfen
- Google Optimize zu verknüpfen
- Google Search Console zu verknüpfen
- etc.
- Stelle zum Schluss alle Punkte auf erledigt (auch wenn Du einige nicht einrichten möchtest)
Bitte deaktiviere in Deiner UA Property/ Deinen UA Properties (unter Verwaltung > Assistent zum Einrichten einer GA4-Property) die automatische Einrichtung. Ansonsten werden bei einer Verknüpfung zu Deiner UA, Standardeinstellungen – die noch nicht auf erledigt gestellt wurden in GA4 – aus der UA übernommen, die evtl. veraltet sind.

Digital Analytics Agentur mso digital
Bist Du interessiert an einer Google Analytics 4 Schulung? Kontaktiere uns gerne – Wir geben Dir eine 1 stündige Schulung zu den Google Analytics 4 Basics und gehen gezielt auf Deine Fragen ein!

Noch kein Kommentar, Füge deine Stimme unten hinzu!