
Was ist Usability?

- eine einfache Bedienbarkeit
- langfristige Kundenbindung
- schnellere Prozesse und
- höhere Umsätze

So funktioniert Usability-Testing
Einige Usability-Testmethoden sind relativ einfach, wie etwa das Messen der Ladegeschwindigkeit Deiner Webseite. Andere Website Usability-Tests hingegen sind deutlich komplexer, etwa wenn gemessen werden soll, wie intuitiv einzelne Elemente auf Deinen Seiten sind. Gleiches gilt für die Navigation auf Deiner Seite. Eine zentrale Frage dabei ist gerade in Bezug auf neue Nutzer:innen:
Verstehen neue Nutzer:innen die Navigation auf der Seite intuitiv oder müssen diese erst lange nach dem nächsten logischen Schritt suchen?
Nutzererlebnis verbessern, mehr Kunden gewinnen!
Faktoren | Beschreibung |
|---|---|
Ladegeschwindigkeit | Wie schnell werden Inhalte auf den Seiten geladen? – Zu lange Ladezeiten führen dazu, dass Kund:innen die Seite schnell wieder verlassen. |
Einfachheit | Wie einfach finden sich Deine Kunden auf der Website zu Recht? – Die Prozesse bspw. der Einkauf sollte möglichst einfach und niedrigschwellig gestaltet sein. |
Übersicht | Wie findet sich der/die Besucher:in auf Deiner Webseite zu Recht? – Zu viele Elemente auf einer Seite können User überfordern. |
Navigation | Ist die Navigation logisch aufgebaut und einfach zu verfolgen? – Wird ein/e Kund:in unnötigen oder unlogischen Schritten ausgesetzt, ist diese/r schnell weg. |
Stabilität | Wie stabil ist Deine Website? – Nichts verärgert Kund:innen mehr, als eine nicht funktionierende Webseite. |
Design | Wie ansprechend ist Deine Webseite? – Ästhetik spielt bei Kund:innen eine wichtige Rolle. Ein veraltetes Design ist ein NoGo. |
Was macht ein Usability-Tester?
Viele Usability-Testverfahren sehen Proband:innen vor, die durch ihre individuelle Nutzererfahrung Optimierungspotentiale offenlegen. Usability-Tester:innen sollen ihre konkrete Erfahrung mit einem Produkt, einer Anwendung oder einer Dienstleistung möglichst genau beschreiben und dokumentieren. Dazu stehen zahlreiche verschiedene UX-Testings bereit.
Behebung kleiner Bedienungsprobleme kann großen Erfolg bringen
Diese 10 Usability-Testmethoden kannst Du verwenden
1. Card-Sorting
Aufwand
Kosten
Nutzen
2. Personas
- Mit welcher Absicht kommt ein/e Besucher:in auf Deine Website?
- Auf welche Art und Weise nutzt der/die Besucher:in Deine Website?
- Welche Funktionen und Services wünscht der/die Nutzer:in?
Aufwand
Kosten
Nutzen
3. Tagebuchstudie
Aufwand
Kosten
Nutzen
4. Kontextuelle Interviews
Aufwand
Kosten
Nutzen
5. Synchrone/Asynchrone Usability-Tests
Aufwand
Kosten
Nutzen
6. Eyetracking
Aufwand
Kosten
Nutzen
7. Fokusgruppe
Aufwand
Kosten
Nutzen
8. Onsite-Befragung
Aufwand
Kosten
Nutzen
9. Rapid Prototyping
Aufwand
Kosten
Nutzen
10. Usability-Test im Labor
Aufwand
Kosten
Nutzen
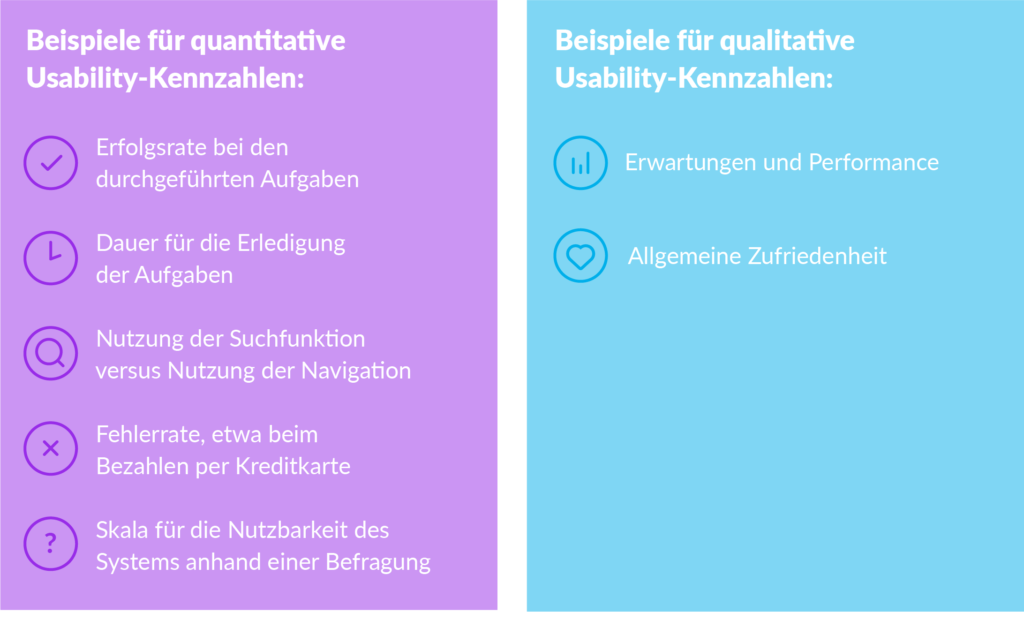
Testergebnisse: Was sind Usability-Kennzahlen?

Beispiele für quantitative Usability-Kennzahlen
- Erfolgsrate bei den durchgeführten Aufgaben
- Dauer für die Erledigung der Aufgaben
- Nutzung der Suchfunktion versus Nutzung der Navigation
- Fehlerrate, etwa beim Bezahlen per Kreditkarte
- Skala für die Nutzbarkeit des Systems anhand einer Befragung
Beispiele für qualitative Usability-Kennzahlen
- Erwartungen und Performance
- Allgemeine Zufriedenheit
Vorgehen bei der Auswertung
Fazit
Hervorragende Usability steigert Umsatz und Gewinn
SEO Agentur mso digital
Hast Du weitere Fragen oder benötigst Du Unterstützung bei der SEO-Optimierung Deiner Website? Dann melde Dich gerne bei uns!

Noch kein Kommentar, Füge deine Stimme unten hinzu!